公開管理方法

公開設定は、公開画面や限定公開画面の公開ステータスの変更や公開後のアクセス情報などを閲覧できます。
例えば、動画の公開・非公開、Webサイトに埋め込むタグのサイズなどを調整できます。
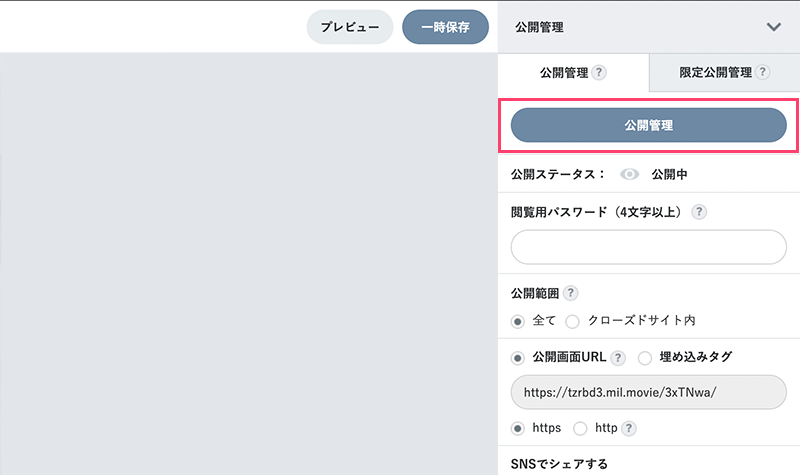
公開管理

動画の公開、更新、非公開を設定することができます。
公開範囲
- 「全て」を選択
通常は全てを選択してください。 -
「クローズドサイト内」を選択
クローズドサイト内を選択すると、公開画面の視聴が埋め込みタグからの視聴に限定され、公開画面URLからの視聴ができなくなります。
公開画面の視聴をクローズドサイト内に限定する場合は、クローズドサイトのドメイン一覧を設定します。埋め込みタグが、この一覧に設定されたドメインのサイトに埋め込まれている場合のみ、公開画面の視聴が可能になります。
設定例)
aaa.com
bbb.com
※「ドメイン」とはここでは完全修飾ドメイン名(サブドメインを含めたドメイン名)を指します。
※ドメインは改行区切りで登録してください。
※「含む」で一致したドメインが同一サイトとして計測されます。例えば、「aaa.com」と登録した場合は「www.aaa.com」も同一サイトの対象となります。
URL種別
通常はhttpsを選択してください。
httpsのサイトに公開画面を埋め込む場合やTwitterカードを使用する場合には、httpsを選択している必要があります。
ただし、タグ設定でhttpのサイトを埋め込んだポップアップを設定している場合には、httpを選択してください。
公開画面URL/埋め込み情報
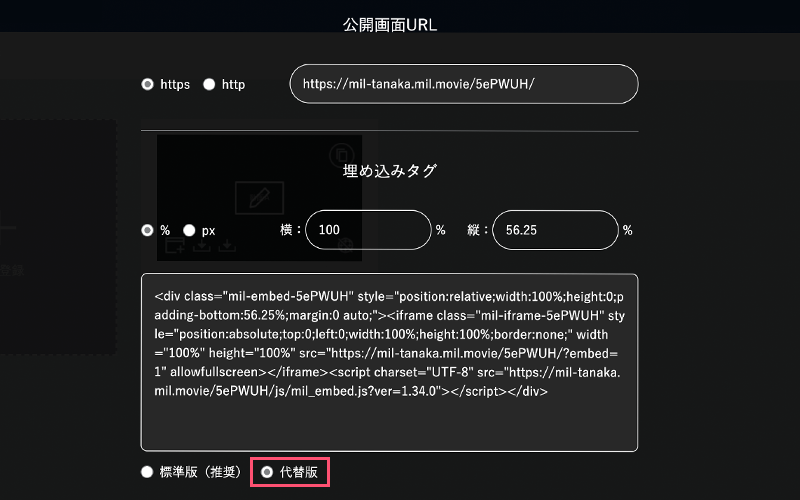
動画を公開するためのURLとWebサイトに埋め込む為のタグを提供します。埋め込みタグの表示サイズは「px」か「%」で指定できます。
pxと%共に、横と縦どちらかを入れれば自動でもう片方も計算されて表示がされ、埋め込みタグの内容も自動で変動します。
埋め込みタグが動作する環境について
MILの埋め込みタグは、iframeやJavaScriptによって構成されています。
これらのHTMLタグが使用できないWebページまたはWebサービスではご利用できません。
テスト環境等での検証を行った上でご利用されることを推奨致します。
埋め込みタグが正常に動作しない場合の対処方法
- 主な原因
原因1.埋め込みタグを改変している
→埋め込みタグに改行やスペースを入れてしまうと、正常に動作しません。
原因2.CMSなどを使っている場合に、CMSが勝手に埋め込みタグを改変してしまう
原因3.埋め込みタグを動的に埋め込もうとしているが、そのプログラムが不適切な場合 -
対処方法
方法1.埋め込みタグを改変せずに、そのまま埋め込む
→CMSなどが勝手に埋め込みタグを改変してしまう場合は、方法2をお試しください。
方法2.代替版の埋め込みタグを使用する
→MIL管理画面で埋め込みタグが表示されているすぐ下に、標準版と代替版の表示切り替えラジオボタンがありますので、代替版を選択してください。 -
注意事項
タグを改変すると正常な動作をしない可能性がありますので、必ず標準版または代替版のタグをご利用ください。
※代替版について

CMSによって直接jsコード記述が有効とならない場合、jsファイルを読み込むことで正常にMIL動画が挙動することを目的として、別途埋め込みタグが生成できる仕様となっております。
SNSでシェアする
Facebook、Twitterのシェアを行うことができます。
限定公開管理
限定公開していただくことで、MIL管理画面にログインしなくても限定公開画面URLから見られるようになります。こちらはプラン未加入者の方にもお使いいただけます。
現在の編集内容を基に画面を作成しますが、「一時保存」は行われませんのでご注意ください。
ストーリープロジェクトではプロジェクト配下の全ての動画に対して、限定公開画面の作成もしくは更新が行われます。
閲覧用パスワード(4文字以上)
英数字4文字以上のパスワードを設定してください。限定公開設定中は、こちらのパスワードを入力していただいた方のみ、動画を視聴することができます。
パラメータ設定
生成された公開画面URLにURLパラメータを追加することで、公開画面に以下の設定を付与することができます。
パラメータ一覧
- 指定した秒数から再生する
→「play=x」(xにフレーム数を指定)
※1秒あたり30フレームで換算して指定してください。3秒地点であれば、play=90となります。 -
再生前のローディング画面の背景に表紙画像を表示する
→「ilt=x」(xが1で有効、0で無効) -
公開画面で取得する参照元に任意の文字列を設定する
→「ref=x」(xに任意の文字を入力)
公開画面URLへのURLパラメータの設定方法
公開画面URLの後ろにURLパラメータを追記します。
その際、1つ目のURLパラメータは先頭に「?」を付けて追加し、2つ目以降のURLパラメータでは先頭に「&」を付けて追加します。
以下に例を記載します。
- 3秒地点から再生する場合
https://example.mil.movie/xxxxxx/?play=90 -
3秒地点から再生させ、かつ再生前のローディング画面の背景に表紙画像を表示する場合
https://example.mil.movie/xxxxxx/?play=90&ilt=1
埋め込みタグへのURLパラメータの設定方法
埋め込みタグへURLパラメータを設定する場合、埋め込みタグの中のiframeのsrc属性に設定されているURLに対してURLパラメータを追加します。
このURLにはURLパラメータが1つ設定済みなので、2つ目以降のURLパラメータとして先頭に「&」を付けて追加します。
以下に例を記載します。
-
3秒地点から再生する場合
src=”https://example.mil.movie/xxxxxxx/?embed=1&play=90″ -
3秒地点から再生させ、かつ再生前のローディング画面の背景に表紙画像を表示する場合
src=”https://example.mil.movie/xxxxxxx/?embed=1&play=90&ilt=1″